Using Jekyll's Excerpts and Front Matter
Posted on 13 April 2023 by Daniel
This site was launched in April 2023 with the intention of providing a comprehensive look at Ars Utilica’s past projects. Jekyll was chosen to replace Bonsai as static site generator, for the former’s blog-aware structure, wide adoption, and impressive selection of community-supported themes and plugins. In this update we will review the first iteration of the site’s Project Index page.
For the site’s first minor update, the Project Index was an obvious area for UX refinement. As seen here in its previous iteration:

…a plain and unordered list might have been sufficient for a minimum viable product, but except for the title this list does not allow a visitor to glean anything about the contents of any particular Project.
Jekyll’s collections allow us to iterate through a series of documents,
and descend into the front matter of each. Consider an example such as the
_projects/kofc.md file for the Knights of Columbus page:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
---
date: 2018-05-01
display_date: 2014–2018
images:
- path: "/assets/images/projects/kofc/kofc-home.jpg"
alt: "Knights of Columbus homepage (2018)"
thumb: "/assets/images/projects/kofc/thumbs/kofc-home480.jpg"
- path: "/assets/images/projects/kofc/kofc-calculator.jpg"
alt: "Knights of Columbus insurance calculator"
thumb: "/assets/images/projects/kofc/thumbs/kofc-calculator480.jpg"
title: Knights of Columbus
---
Contracted as Lead Web Engineer and Engagement Manager with [Knights of
Columbus][1], a Connecticut-based insurance and fraternal service organization,
for a multi-year, organization wide series of multilingual responsive redesign
projects.
With the thumb images already being used to render markup for slideshows with
SimpleLightbox, the {{ post.excerpt }} property could then be employed to establish a
more fulsome layout of Project items. Compare our previous loop in
/_includes/project-list.html:
1
2
3
4
5
<ul>
{% for project in site.projects %}
<li><a href="{{ project.url }}">{{ project.title }}</a></li>
{% endfor %}
</ul>
…to the new one:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<ul class="cards">
{% for project in site.projects %}
<li>
<h3><a href="{{ project.url }}">{{ project.title }}</a></h3>
<div>
{% if project.images[0].thumb %}
<a href="{{ project.url }}"><img src="{{ project.images[0].thumb }}"/></a>
{% else %}
<a href="{{ project.url }}"><img src="{{ project.images[0].path }}"/></a>
{% endif %}
<p>
{{ project.excerpt }}
</p>
</div>
</li>
{% endfor %}
</ul>
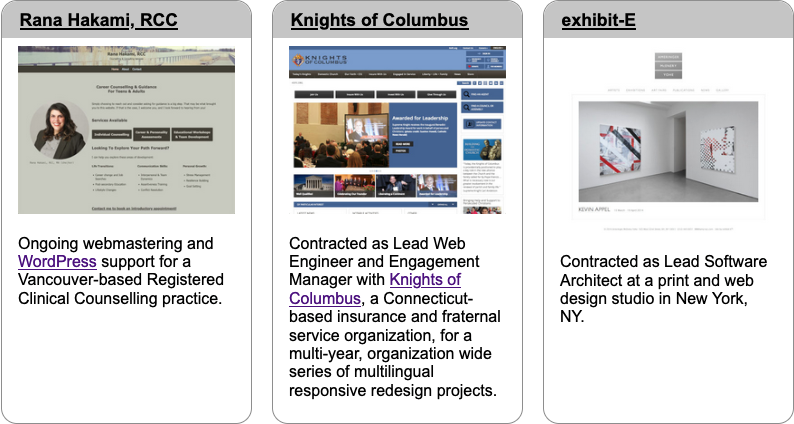
And we have the final result:

With all of the Project cards now showing a thumbnail image and an excerpt, we face a new problem: with 19 Project cards in the view, the page has become too long to really be usable in mobile viewports! This will be addressed in a future update.